- アイキャッチ画像の推奨サイズが知りたい
- アイキャッチ画像で設定した画像の左右が切れてしまう
- 画像のサイズが知りたい
この記事では有料WordPressテーマ「SWELL(スウェル)」で、記事スライダーや記事一覧に表示されているアイキャッチ画像の左右が切れてしまった場合の対処法を解説します。
またSWELLでのアイキャッチ画像の推奨サイズが知りたい、使用している画像のサイズの確認方法が分からないといった悩みも解決できるので最後までチェックしてみてください。
アイキャッチ画像の推奨サイズ
SWELLではアイキャッチ画像の推奨サイズは「1200px × 630px」です。
アスペクト比でいうと1.91:1の比率となります。
1200px × 630px (アスペクト比 1.91:1)
このサイズはSNS推奨サイズとなるOGP(Open Graph Protcol)とも同じとなります。
SNSでの集客を考える上で、こちらが想定した画像や説明文章を正しく表示させるためにも必ず考慮しておいたほうがよいでしょう。
アイキャッチ画像の左右が切れる場合の対処法
アイキャッチ画像を推奨サイズの「1200px × 630px」に設定してもサイトトップページで表示される画像の左右が切れてしまうことがあります。
その場合、SWELL側のデフォルト設定が原因となっていると考えられます。
次の手順で設定内容を変更してください。
STEP1 リストレイアウトを確認する
WordPressの管理画面メニューから「外観」>「カスタマイズ」>「記事一覧リスト」を選択します。


「リストのレイアウト設定」からサイトのレイアウト表示を確認します。
「リストレイアウト」では作成した記事のレイアウトを以下の6つから選択できます。

ここで選択されているレイアウトのサムネイル画像比率を次の手順で設定します。
STEP2 サムネイル画像の比率を修正する
STEP1同様、WordPressの管理画面メニューから「外観」>「カスタマイズ」>「記事一覧リスト」を選択し、「サムネイル画像の比率設定」を確認します。
STEP1で確認したリストレイアウトごとに画像比率が設定できます。
今回の例ではリスト型リストで説明します。
デフォルトで「黄金比率(1.618:1)で設定されてます。

アイキャッチ画像を推奨サイズの「1200px × 630px」(アスペクト比1.91:1の比率)で作成しているので、「OGP(1.91:1)」に変更します。


トップページからアイキャッチ画像が正しく表示されていることを確認します。
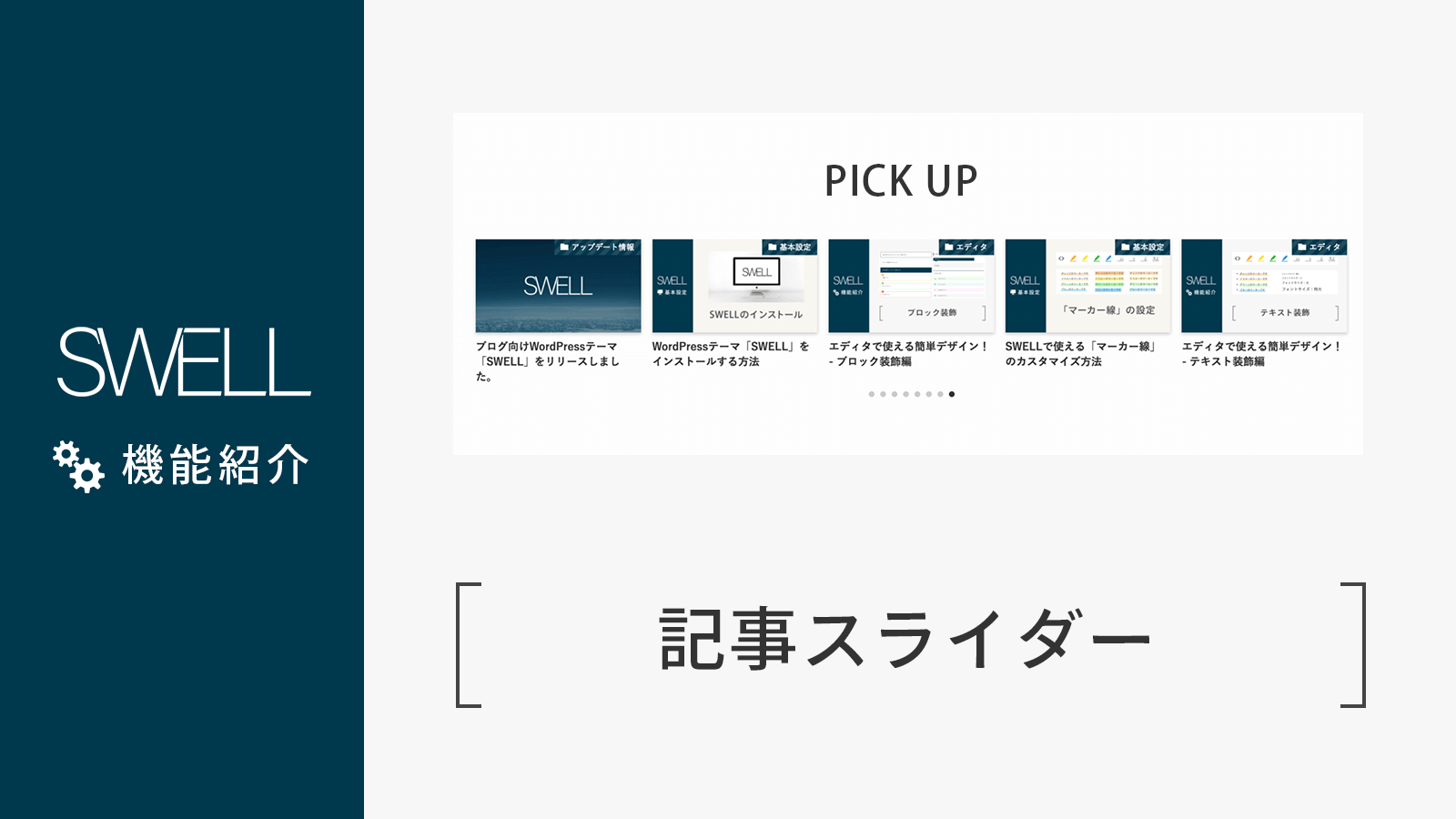
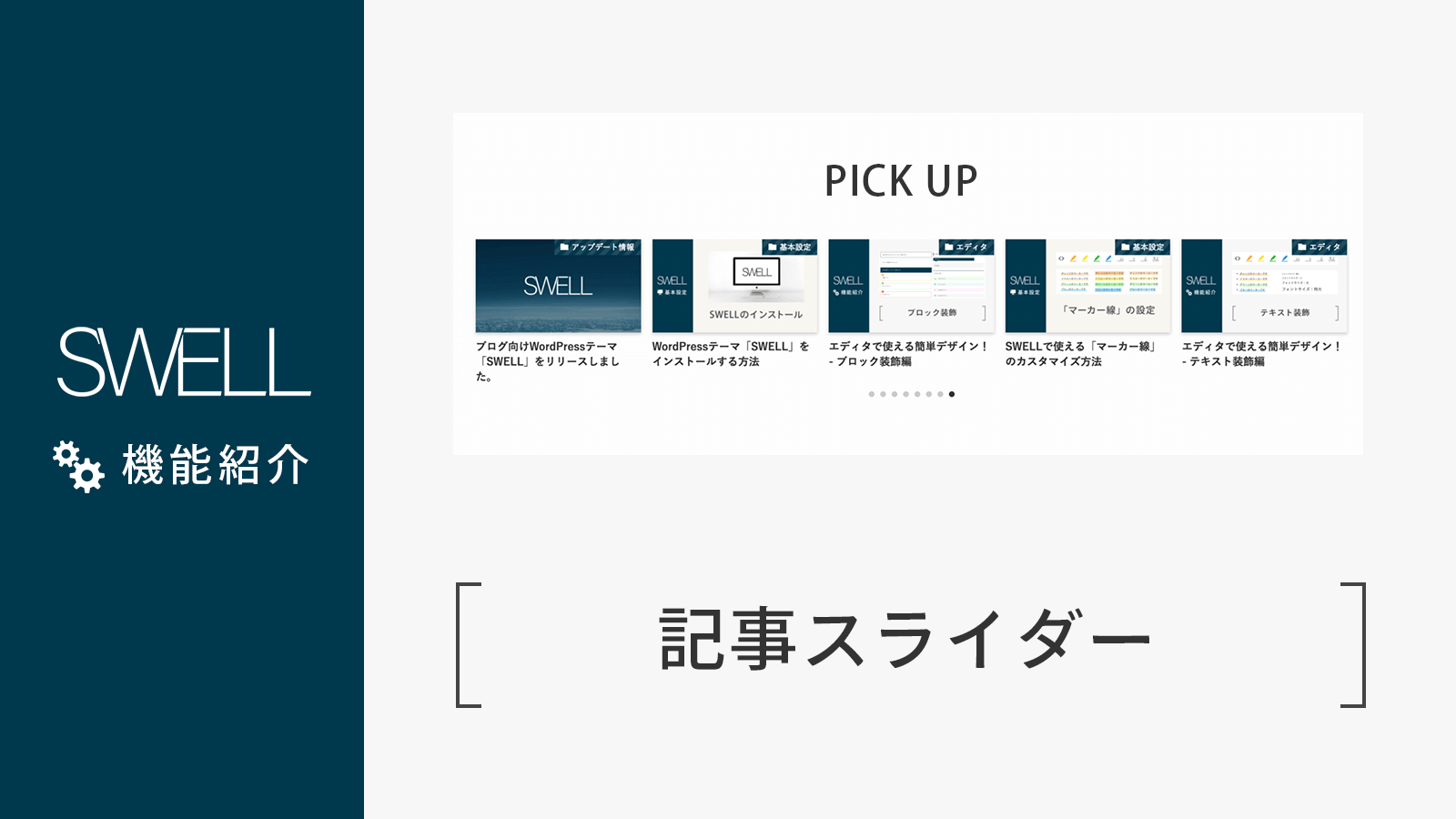
「記事スライダー」の画像が切れる場合
記事スライダーとはいわゆる「ピックアップスライダー」とも呼ばれるもので、トップページの上部で記事一覧が左から右に流れて表示されるエリアのことです。




「サムネイル画像の比率設定」を変更したのに、記事スライダーのアイキャッチ画像が切れて表示されてしまう場合、設定した項目に問題があると思われます。
記事スライダーは、カード型リストでの画像比率が適用されます。
デフォルトで「ワイド(16:9)で設定されてます。


アイキャッチ画像を推奨サイズの「1200px × 630px」(アスペクト比1.91:1の比率)で作成しているので、「OGP(1.91:1)」に変更します。


画像サイズの確認方法
作成した画像サイズは画像ファイルの「プロパティ」から確認できます。
ここではWindowsPCでの確認方法を解説します。
調べたい画像を選択し、右クリックから「プロパティ」を選択します。


次に、「詳細」タブを選択します。作成した画像サイズが確認できます。


まとめ
この記事では以下の手順でアイキャッチ画像を正しく表示させる方法を解説しました。
- リストのレイアウト確認
- サムネイル画像の比率設定
記事スライダーでは「サムネイル画像の比率設定」の「カード型リスト」の設定が反映されるので、リストレイアウトでカード型以外を選択している場合、こちらも忘れずに設定するようにしてください。




コメント